Guide to Profitable Sales

It’s ‘OK’ you haven’t memorized this stuff!
Somethings are pretty basic but if no one every showed you, you might need a quick reference
Most people have enjoyed using their computer via GUI (Graphical User Interface) applications. Developing your own website, means getting a little more underneath the covers. It is a little harder than just driving around existing applications on your computer. You will need to use things like a ‘terminal’ or ‘command line interface’ (CLI) on your computer. This SUPERNOVICE section is provided to give you some guidance in the basics. We were all there once. And you know what, we still pop into this very section now and then to get a reminder.
SETTING UP YOUR BASIC SYSTEM
WITH THE DRUPAL DOCKER CONTAINER
We overviewed what Operating Systems were and that different computers are involved in how your computer code is being held in different environments. It is very likely these different computer environments have different operating systems and configuration settings that could impact compatibility. Recognizing this, something called “Containers” have been developed. Think of these as sort of artifical environments that create a standardization for operations and thus compatibility. There are a few different Container options but Docker is a common one and we are going in that direction to try to simplify things. We are going to sort of accellerate the steps by just making sure you install the following tools. Most you will recognize from the prior discussions; those you don’t you can read about right at the set up location these links take you to.
NOTE: this is MAC oriented so you might need to do a few different things with Linux or Windows. Although mainly just that Homebrew is a Mac thing and thus you would skip that. The other items generally lead you directly to option choices by OS if it matters:
- Install Homebrew
- npm & Node JS
- Install Git
- Obtain GitHub account
- Establish SSH Key to GitHub account
- Install Visual Studio Code
- Install Composer
- Install Lando
- Installing Docker … Let Lando do this to assure it aligns versions properly
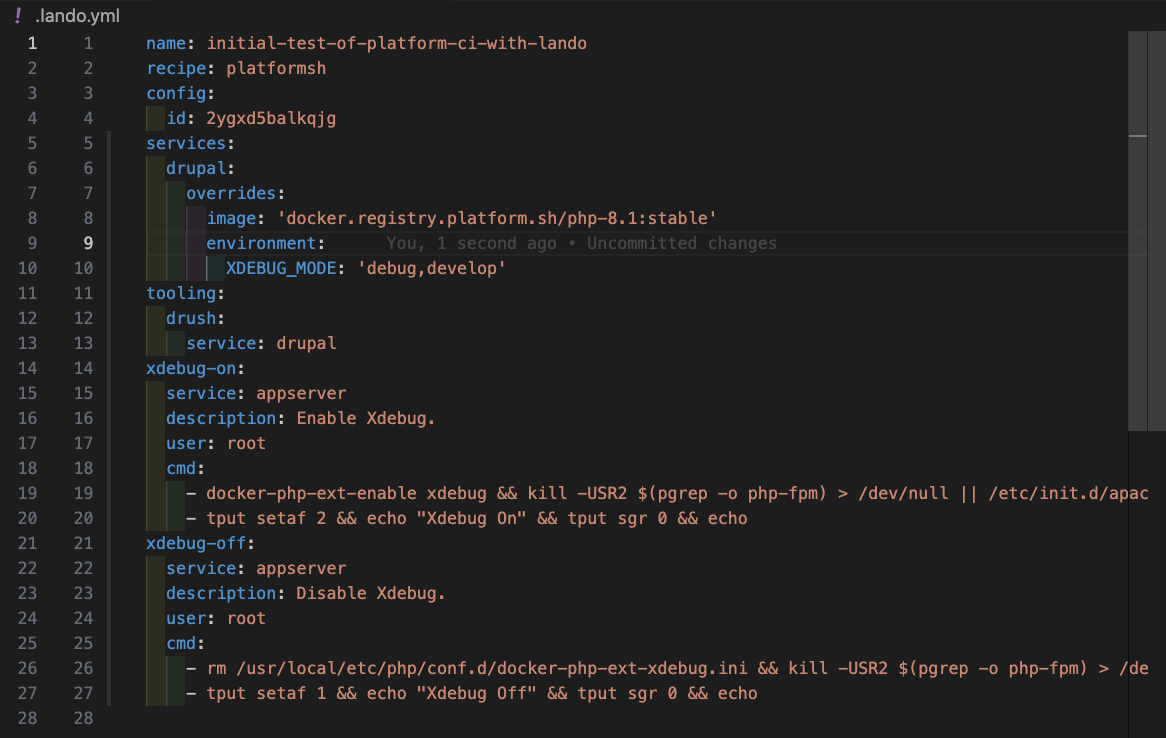
Lando will include a file called .lando.yml with the standard basic requirements. You can add things to that if your needs suggest. The Drupal CI/CD Project Workflow template that is offered in another part of this site has included the addition of a mechanism to turn on or off something called “Xdebug” by adding the stuff from line 14 on down into what is in the base file. You can learn more about this and a tweak you can make to your VSCode node js debugging file check this article.

If you aren’t familiar with website development basics, you probably want to jump to the quick overview of a content management systems approach. If you already know about those and Drupal as a preferred option, you might want to go directly to the Drupal CI/CD Workflow installation with both local and host environments. Do keep in mind that that CI/CD Workflow is your foundation or core but that you might also benefit from reviewing the Drupal Modules section that highlights some common additions to the core that can help with your specific website requirements. Of course, that assumes you have really nailed down your requirements; if not, get help in design finalization here.