Guide to Profitable Sales

Development Tools
Drush
You would have installed this if you followed the building of or cloning of the CI/CD Project.
Consider Drush foundational. It is a convenient way to execute many important commands much more quickly than winding through the GUI menu of Drupal Administration. One of the most fundamental of all is to ‘secure what you have done’ by making an exported copy of your site configuration. There is a GUI (graphical user interface) under the Administration/configuration called ‘configuration synchronization’ that can do this too but sometimes the GUI is more confusing and certainly a lot slower than just exporting a configuration …
`lando drush config-export` OR `lando drush cex`
If drush isn’t already installed and enabled do this:
composer require --dev drush/drush
Confirm the install with this:
./vendor/bin/drush --version
- Drush is so basic you really need it for all the rest of the module install/enable steps
- How to use Drush for your Drupal site
- Drupal Command List
drush sset system.maintenance_mode FALSE
Environment Indicator module
To easily see which environment split you are in
composer require drupal/environment_indicator
drush en environment_indicator
Stage File Proxy module
Real content sharing from Production to Development Environments
composer require drupal/stage_file_proxy
drush en stage_file_proxy
PathAuto
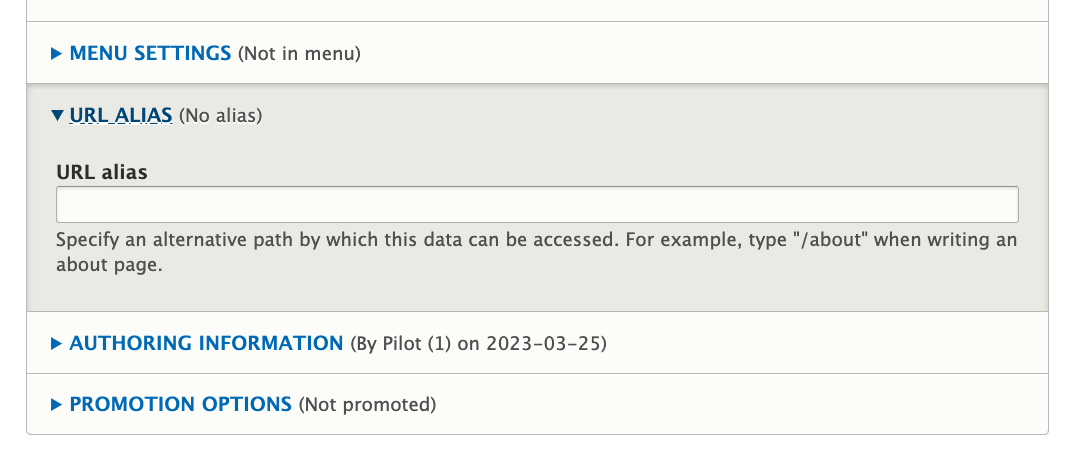
As you build out each page of your site you are presented with an option where you can provide a specific URL for that page.

If you use that, you might take something which may default to this…

And make it look like this. A more human readable, meaningful URL.

See how the Pathauto module is simply a way that you can make this process more automatic; or hear more about it in an Overview of how path names work with Drupal node entities. If you are building a tiny site then you really aren’t leveraging the value of a content managment system like Drupal. But if you are having frequently updated content, potentially from various sources, even fed to you via RSS, then having more automatic URL naming is important.
You may find that Pathauto doesn’t run deep enough to suit your needs. You can extend its reach with the Sub-Pathauto module. If you happen to have a site that is serving different departments in a large organization, company or government you will find this addition helpful. And it also plays a nice role in combination with Views, Media, etc. as explained here.
Having it on during development might get you to think about ‘naming’ with end-user thinking in sight. Instead of a path that is something like a node and its number you might have a content category and a node title; and you can use ‘Tokens’ in the naming strategy for the paths. See adding the Token module.
composer require drupal/pathauto
drush en pathauto
Token module
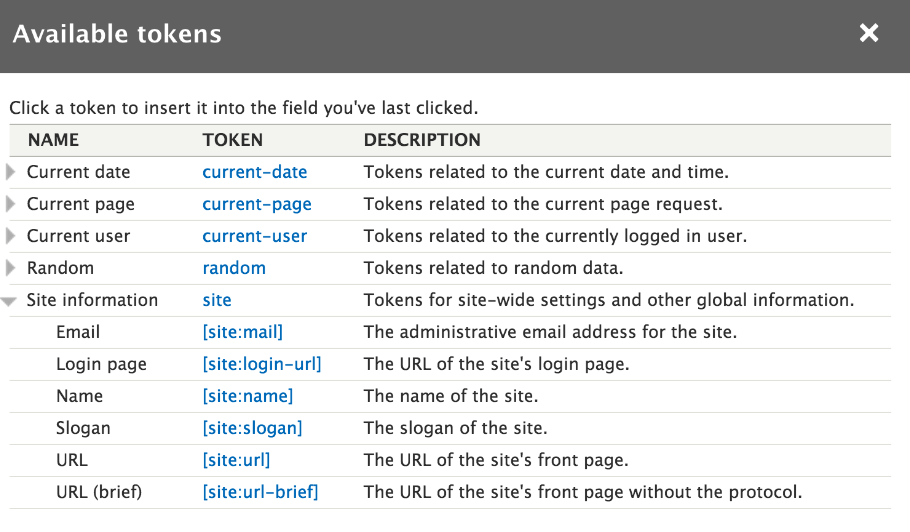
It is easiest to think about tokens as variables. One part of your site might contain a variable like the name of the logged in user and you want to use that variable in another section of the site. The Token module provides visiblity into the availble variables and the syntax for how you need to refer to them.

This summary tells more about the basic categories of tokens and how the module helps you use them. The prior module, PathAuto, is a common one that taps into your site’s tokens to spruce up the URLs people see going from page to page. An overview of how those two modules work together also helps see more clearly how you might use them in other contexts. Token’s also work with taxonomy in valuable ways.
Install and enable the token module as usual…
composer require drupal/token
drush en token
Token Filter module
You are likely to want to use tokens in field replacement values. This will get you loads more value from Tokens. To do that you also want to install the Token Filter module. You can see how to use this module in this quick training overview. You might use this, for example, by creating a block you place in the footer with your site name and a copywrite notice with date. You could use your CKEditor to insert the token values for site name and for date in a custom year only format in the block you then place in the footer region of your site.
composer require drupal/token_filter
drush en token_filter
Masquerade module
This module lets you switch users and back to your own account. You can experience testing what it is like for various log-in roles. Does it work for an anonomous user, for a logged in non-paid users, for a subscribing user, for a contributing editor, etc.
composer require drupal/masquerade
drush en masquerade
Responsive Preview module
Masquerade gets you the feel of different user type experiences. Responsive Preview gets you the feel of different device experiences. This module provides a way to quickly test the look of your site in various responsive view breakpoints while you are doing development. They warn it isn’t a perfect simulation but pretty solid.
composer require drupal/responsive_preview
drush en responsive_preview
Devel module
As valuable as masquerading as different users or like you are on different devices may be, having mock content can be very helpful to really get a feel for how a finished site will work. The Devel modules isgood to generate fake content to better see what things will look like without having to spend a ton of time manually loading real content. But before you go down that road, if you are using our CI/CD Process you may want to consider the fact we are using the Stage File Proxy Module to share production (‘main’) level data with our ‘local’ lando site in a tight contextual manner that may provide even better full perspective developer experience.
composer require 'drupal/devel
drush en devel
Devel Generate Alternative
Add Another module
You can put this in early if you are dropping in some content while developing so you get a feel for your site but don’t like Devel’s Generate output as realistic enough. Or, you can put it in after your site is built and you are loading in a bunch of content one after the next. What it does is put in an ‘Add Another’ button to quickly create additions nodes after creating a new node. You can customize the text on that tab with the Custom Add Another module.
composer require drupal/addanother
drush en addanother
WebProfiler module
WebProfiler adds a toolbar at the bottom of every page and shows you all sorts of stats such as the amount of database queries loaded on the page, which services are used and much more. This was previously part of the Devel module but is now separate.
composer require drupal/webprofiler
drush en webprofiler
Devel Kint Extras module
This module was parsed out of the prior Devel module into a separate tool. Makes sense because this tool starts to move you past a site builder level to true developer skill set. The Kint Debugging Tool might be of interest only to some of the more advanced users.
composer require drupal/devel_kint_extras
drush en webprofiler
Admin Toolbar module
This is an alternative layout to the out-of-the-box toolbar that developers and site builders normally work with. It used more of the vertical space of a pulldown style tool bar rather than drilling page by page into submenus; thus faster for developers.
composer require 'drupal/admin_toolbar
drush en admin_toolbar
Admin Dialogs module
Sometimes repetative actions working with various site building or content additions requires a sequence of page loads. The page loads are a little slower than just popping up a modal for something like a ‘delete’ action confirmation. This module can be configured to achieve that and behaves with the Admin Toolbar module if you want to add both.
composer require 'drupal/admin_dialogs
drush en admin_dialogs
Autosave Form module
Is a ‘maybe’ addition to development and content editing. It does NOT retain pure true revision versions but has its own temporary storage logic while you are working. It is set at 60 second for an autosave but should be configurable.
composer require 'drupal/autosave_form
drush en autosave_form
Feeds module
Can be used to grab CSV and other file format data plus HTML from another site, and import it. It is another candidate for pulling in Taxonomies or even things like an airport data sets to preload nodes for all the airports. Don’t forget the ‘Feeds Tamper’ module that works with it to add more functionality like string replacements or other file manipulation functions for cleanup actions during import. Those can be increasingly important if you are creating a dyanamic feed update with the time based function that is retrieving information from say a remote URL or other source system.
Review module status here to make sure it meets your stablity requirement settings.
Development Mode module
This module is to stop cache, aggregation, turn on debug, in your ‘Development’ Split. If you use the Drupal CI/CD Project workflow template
provided elsewhere on this site, you do NOT need to add this module because the functions it provides have already been incorporated via other means.
composer require –dev drupal/dev_mode
drush en dev_mode
Backup and Migrate module
Using the Drupal CI/CD Project workflow template, provided elsewhere on this site, you do NOT need to add this module because you are going to set up your backup in the Platform.sh host and your Git Repository version control system. However, it might come in to play for migration of a site later in your development or site building work.
composer require drupal/backup_migrate
drush en backup_migrate
Content Model & Site Documentation
The Content Model & Site Documentation module is something too often ignored. But there is a way you can install this module in Drupal as you get started and it puts the tools you need to document right at the place you are working. That might be just an extra tab on a content type you are setting up or it might be a trigger point where content managers can go to see guidelines on how they should present content. This video overview, starting aroun 16.5 minutes in, gives you the details.
Password Reset Landing Page module
Because users forget to change their password after using a one time login link in their password reset email this module enhances the original password reset landing page by letting a user set their new password at the same time they “log in” using the one-time-login link.
composer require drupal/prlp
drush en prlp
Super Login module
Take control of the appearance of the log in.
So people might login via Email or username, email only or username only. You can also adjust the layout and theming of the forms to be more user friendly and visually pleasing. The module’s theme can be turned off and customized in your own stylesheets. Show a caps lock warning message and control other presentation things.
composer require drupal/super_login
drush en super_login
Login w/Google modules
This is a group of modules that takes a little set up but allows users to login with their Google account. The Login with Google module set up steps provides the details on how to do this.
Redirect module
Assures external links back to your site pages work if you change your site but want to assure its connections by others to your prior site are retained and credited.
composer require drupal/redirect
drush en redirect
Ctools or Chaos Tools module
If you just installed PathAuto, it already installed Ctools.
composer require drupal/ctools
drush en ctools